Shopify customize Checkout with Shopify Plus
In order to customize the Shopify Checkout, you need the Shopify Plus plan from Shopify. This is the tariff for Enterprise customers, which is available from 2000 USD/month. With the conventional Shopify packages, which can be booked via the website, the modifications described below cannot be made.
However, if you are an exclusive Shopify Plus user, you can have Shopify Support activate the checkout.liquid file. The file contains parts of the checkout code that allow you to include certain customizations to the checkout. However, before Shopify Support enables this feature, there is a caveat: customizing the checkout means that the merchant is responsible for the checkout in the future, which also affects updates from Shopify. I.e. updates may have to be implemented and checked “by hand” in the future. As a merchant, you should be aware of the increased costs and efforts for maintenance and expansion of the Shopify Checkout. In the worst case, of course, you can always reimport the standard checkout.liquid to return to the original state. However, it is important that the merchant is aware of this circumstance, as it could theoretically come to the scenario that the adjustments break the Shopify Checkout.
After the instruction, the support activates the checkout.liquid file and the Shopify Checkout customization can begin.
Shopify Checkout Status quo
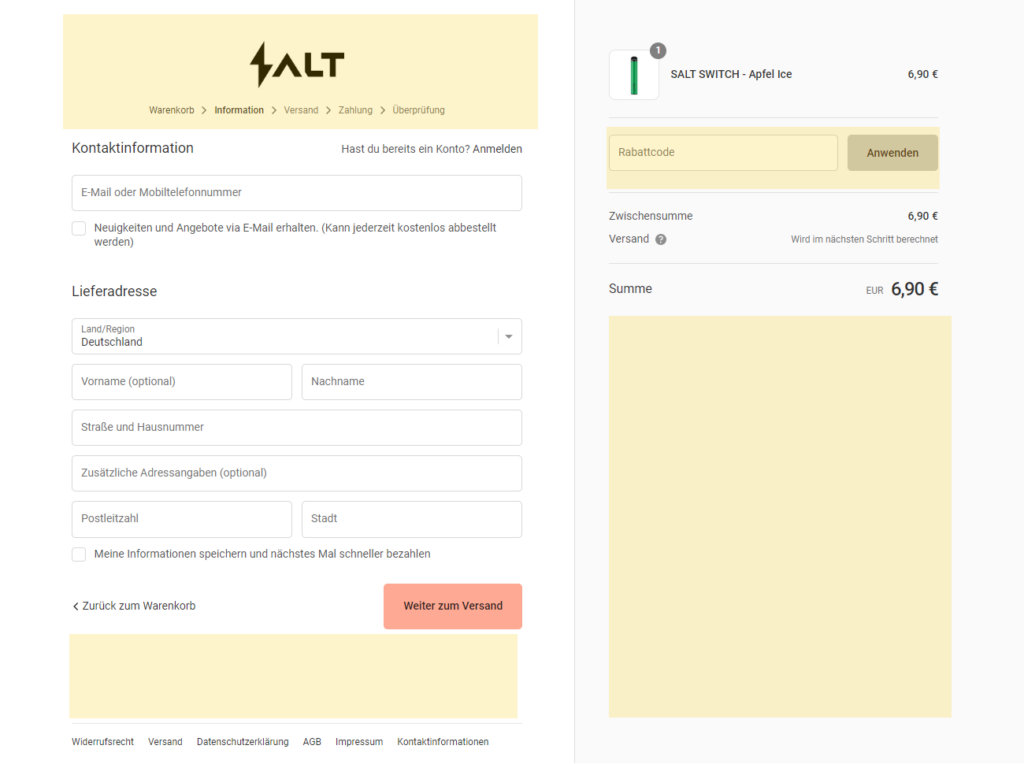
The checkout in Shopify looks like the screenshot below without any further adjustments. You can customize the colors of the checkout and the positioning of the logo and navigation in the theme editor, but that’s not too much.
With the help of Shopify Plus, the entire page can (theoretically) be customized. However, this should be done with caution, as the checkout can also be “broken” by heavy modification. However, the following places (yellow in the screenshot) are good candidates:
- Logo area / navigation area
- Area under the form of the left side
- Area by the coupon field
- Area under the total on the right
We support you with the conversion to Shopify Plus
Call us at +49 (0) 30 – 40 36 38 90 or

Possible modifications in the checkout
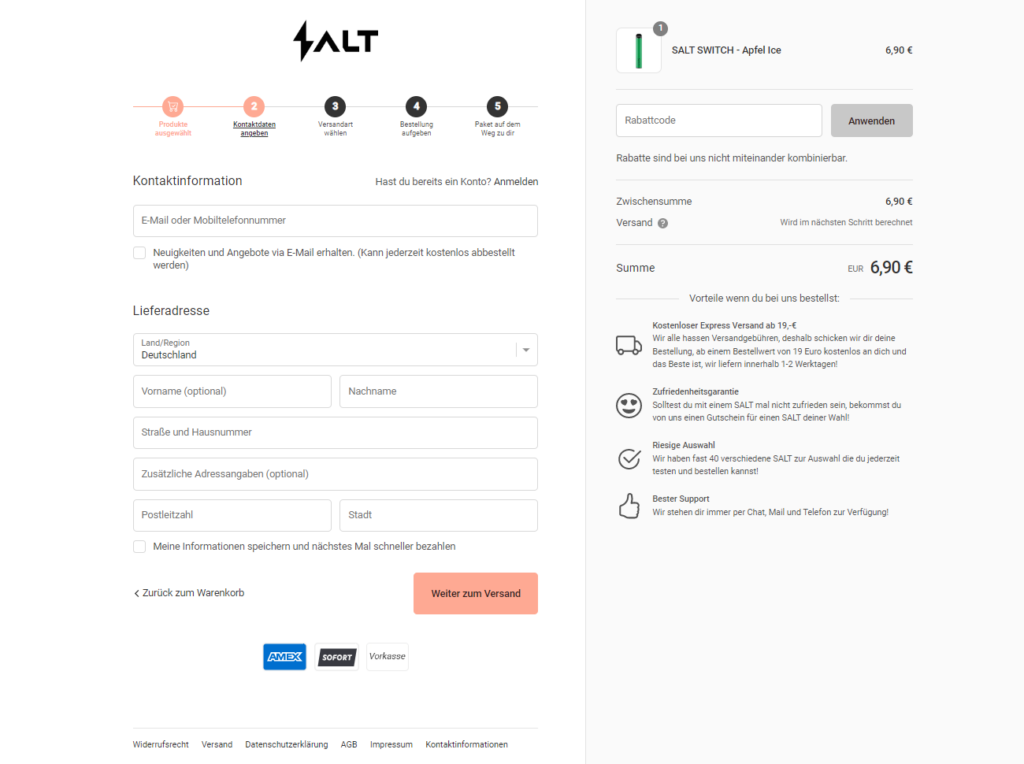
In the example screenshot, you can see how the progress indicator was integrated above the checkout and how the existing payment methods of the store were integrated below the form. On the right side of the checkout, a coupon info was added and additionally, below the total, advantages of buying online were listed.
The additional information conveyed supports the customer in the purchasing process and can directly answer any questions that may arise.
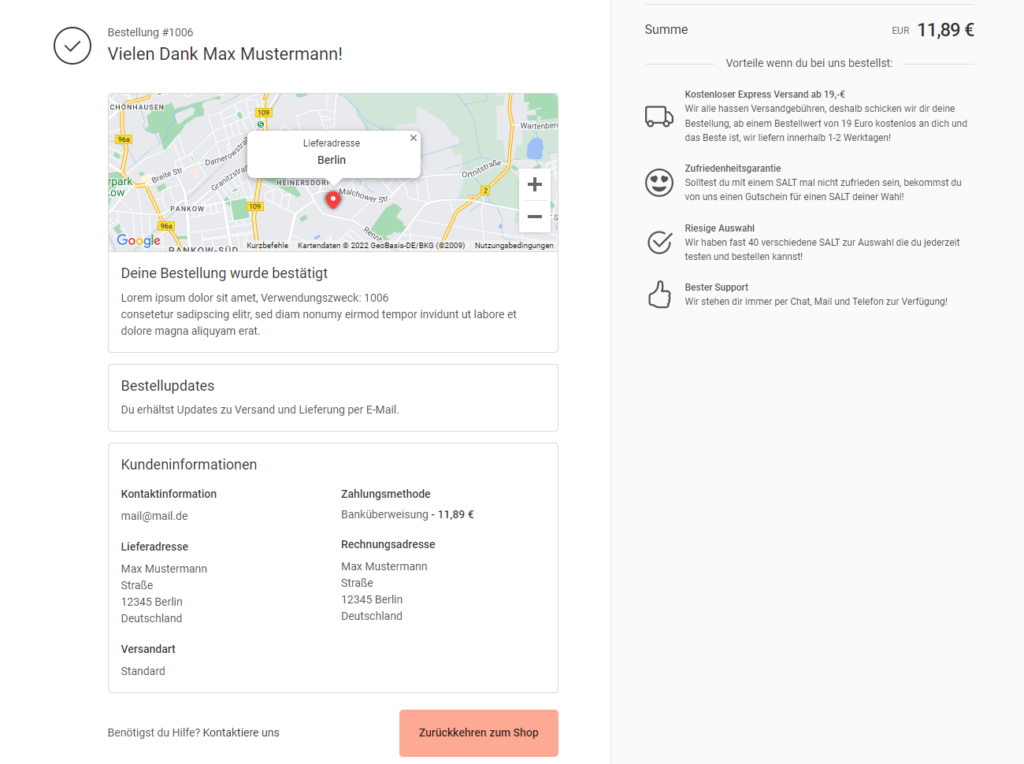
The “Thank you for your purchase” page after completing the order can also be modified. However, this is still possible only to a limited extent. However, you can embed content and tracking codes with Javascript.
The consent code (Trusted Shops or Google Shop reviews) could also be included here to ask the customer for a rating in a legally secure way.

Our conclusion
Shopify Checkouts customization is unfortunately not a task we perform on a weekly basis, however, we have had the opportunity a few times in our years as a Shopify Experts Partner.
Basically, the topic offers great potential. The progress display that customers basically know from Amazon and almost every other store software can be easily retrofitted. With industry-specific information, e.g. on “convenient delivery”, “excellent product guarantee” or the “simple return policy”, you can easily and effectively optimize conversions.
Mind you, we have never experienced the dangers that Shopify points out at the beginning of enabling the feature.